3D text in photoshop cs2
Monday, July 27, 2009 | | 3 comments |my version in creating simple 3d effect in photoshop cs2
ok first of all is to look for a font style that is thick or fat, well it could also work in smaller fonts but the effect is better in big fonts, my page size is 500x500 pixels with a 72 px resolution....
using the type tool i type 3 and D seperately
so now we have 2 layers, 3 and D
next we add gradient to the text, make sure that the edge are darker, you can try later any color
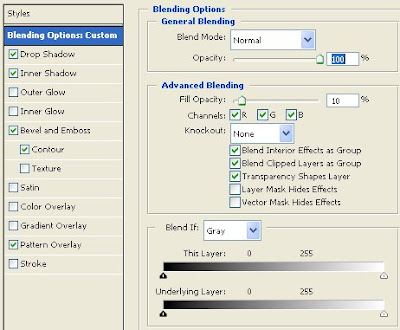
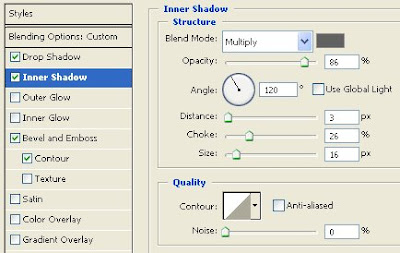
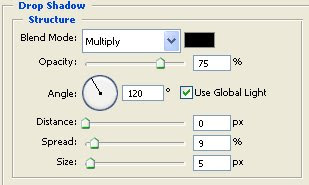
but just for sample i use #840000 to #ff1a00 for the gradient and inner shadow with this settings
and this is what your text should look like, apply thesame settings for layer D
now for the 3d effect, click on layer 3.....
hold ctrl + alt key, then press alternately UP arrow key and RIGHT arrow key
do not stop on pressing ctrl + alt... just use the arrow keys to make the direction of the 3d effect, this is what it should look like, i created about 30 layers
ctrl + alt will copy the layer, so we use directional arrows alternately to make the effect
after creating copies of the layer, select layer 3 including the copies ang group them (ctrl + G)
do thesame for layer D but this time use UP and LEFT arrow keys, the effect will look like the D is leaning to the left just make sure to click it alternately and here is what it looks like so far all we need to do is add gradient to the top layers for each group, you can add any color you want.... and here is what i came up with and we are done
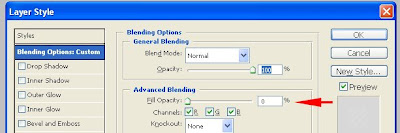
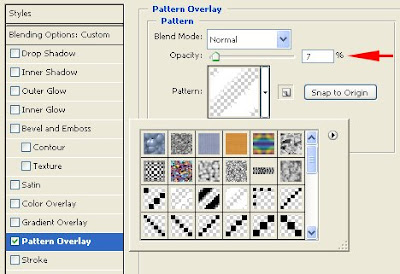
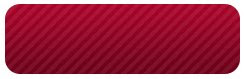
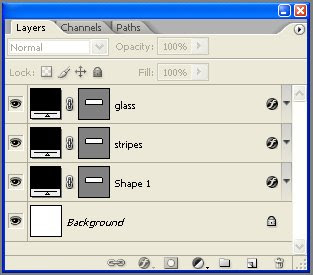
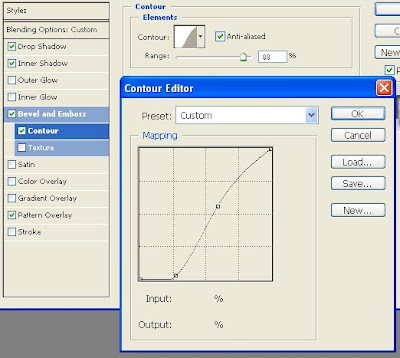
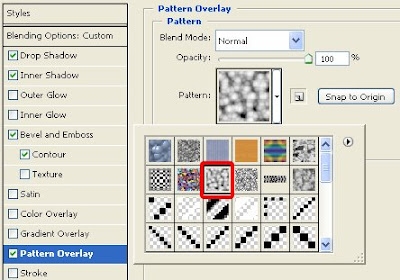
all we need to do is add gradient to the top layers for each group, you can add any color you want.... and here is what i came up with and we are done to make it a bit more fun, just copy the topmost layer and add some effects to it, here i added the glass effect from the last tutorial and added some patterns on top of it, and added a drop shadow on the bottom layer
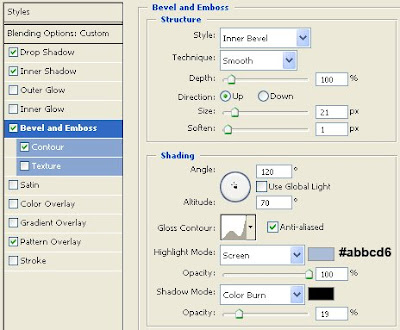
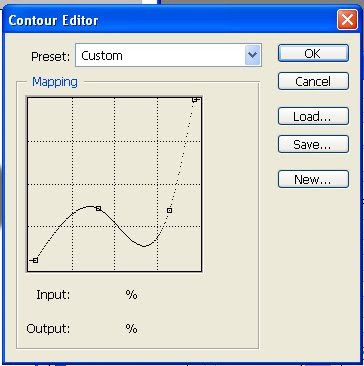
to make it a bit more fun, just copy the topmost layer and add some effects to it, here i added the glass effect from the last tutorial and added some patterns on top of it, and added a drop shadow on the bottom layer
special thanks to my family, my fans and every body who still don't know me hehehe.......