shiny web2.0 button tutorial using photoshop cs2
Tuesday, October 14, 2008 | Labels: button tutorial, create button, hover button, shiny button | 3 comments |My first ever tutorial, a friend ask me to make a tutorial on nav button with hover effects using imageready but i was too busy and takes time to make as i am lazy in making tutorials lol.... but i have decided to make my first tutorial to all of you, its a simple tutorial and here i will show you how to make a simple but nice button... here is what it should look like, i hope...


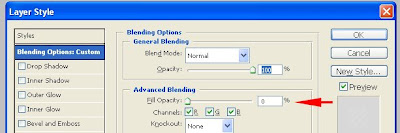
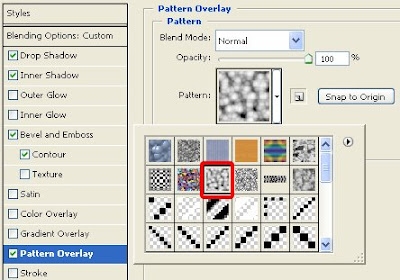
2. deselect gradient overlay
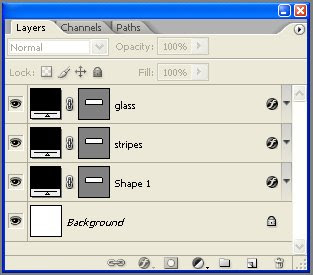
3.
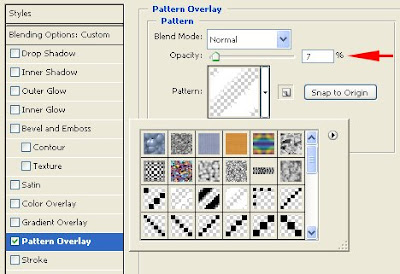
 you should have a stripe pattern but its ok if you don't add the stripes
you should have a stripe pattern but its ok if you don't add the stripes nice!!!
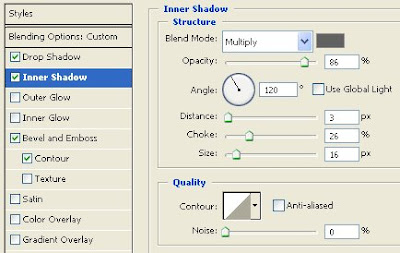
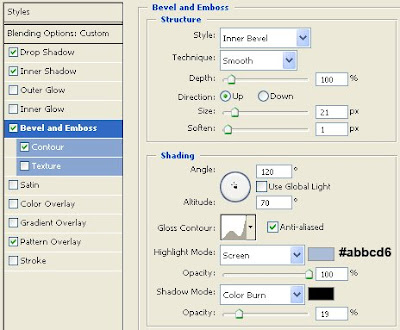
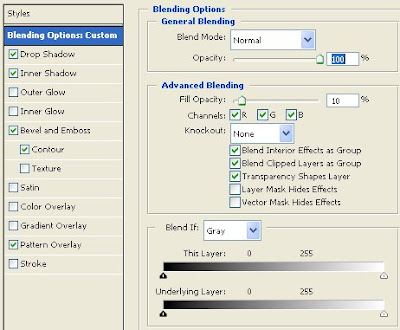
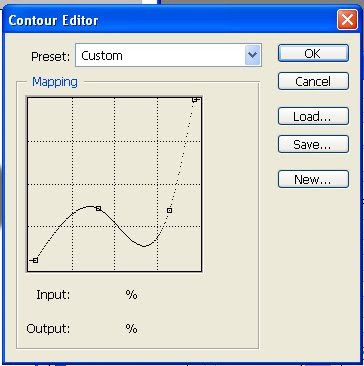
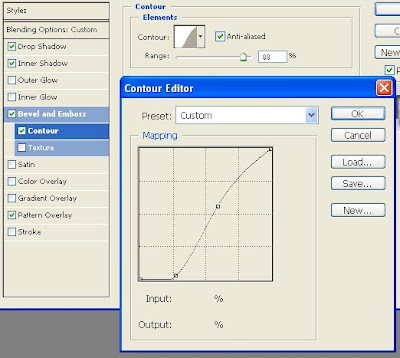
nice!!! moving on.... here is what make's our button looks pretty cool!!! the tricky part.... select the glass layer and apply these settings
moving on.... here is what make's our button looks pretty cool!!! the tricky part.... select the glass layer and apply these settings



 well those are pretty much it i think... anyway here's what it should look like
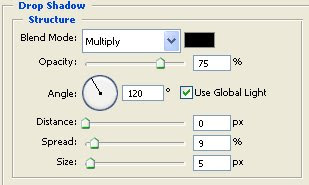
well those are pretty much it i think... anyway here's what it should look like  pretty cool right??? now we can add some text... using the horizontal type tool to add our text, type "click here" for our text on top of the glass layer, select impact as your font, add gradient to your text or you can just use a white text, here i use these vales for my gradient: #feae31 and #efe457 then add a drop shadow with this settings:
pretty cool right??? now we can add some text... using the horizontal type tool to add our text, type "click here" for our text on top of the glass layer, select impact as your font, add gradient to your text or you can just use a white text, here i use these vales for my gradient: #feae31 and #efe457 then add a drop shadow with this settings:
and here's our final button with the added font, you can add some graphics on the side like an arrow or something like that or some small text on top


you can use the settings of the glass buttons on my free samples here Free Web Buttons
hope to see you on the next tutorial
thaaaaannnnnnkkkkkssssss!!!!!!!!